WebRTC Protocol: Why Are They Best For Real-Time Communication?

Explore the four simple steps that explain how video and voice calls are built in real-time communication apps using the WebRTC protocol.
People do not miss out on important meetings and family gatherings anymore. Video calls and voice calls let us connect to people even from the other side of the world, right from where we are. While real-time communication is what we hail as the reason, we decided to take a deeper look into the details of the technology behind it – WebRTC Protocols.
When you make a live video call now, almost 10+ protocols will work at the backend to make the connection and communication happen. Sounds cool? Let’s discuss the protocols ahead!
Table of Contents
What is WebRTC?
Web Real-time Communication, popularly known as WebRTC is an open-source communication protocol with a set of rules that enable bi-directional and real-time voice, test and video streaming between devices and web browsers.
These protocols are available as a WebRTC API, written majorly in Javascript. This means, your mobile apps and web browsers will be able to support any format of multimedia content when you integrate a WebRTC API for establishing a peer-to-peer conferencing (P2P) connection.
Fundamental Concept Of WebRTC
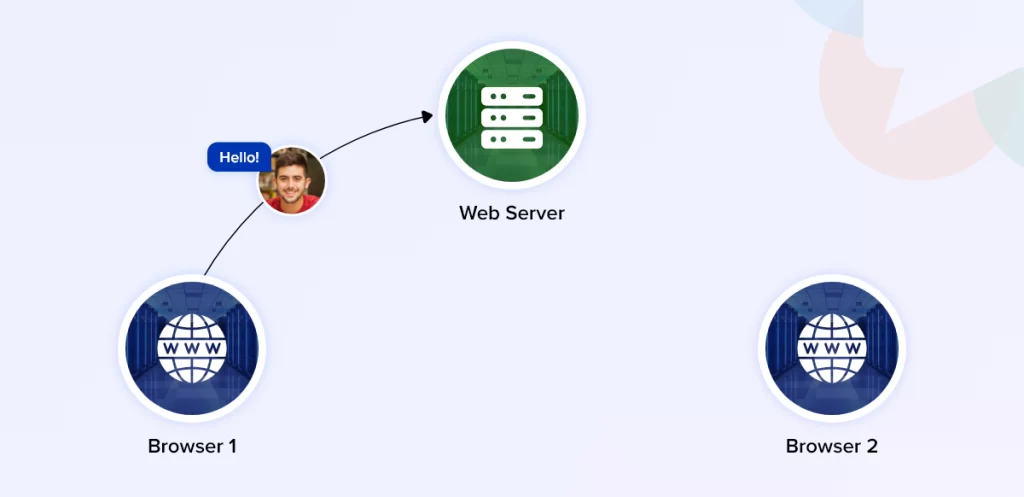
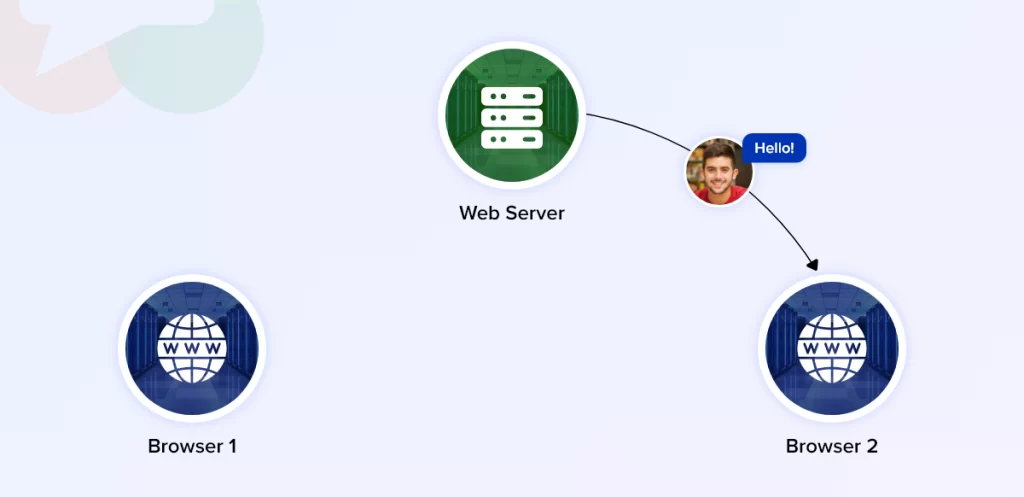
To illustrate in simple terms, imagine a scenario where you have 2 browsers – Browser 1 and Browser 2 that need to communicate with each other via voice and video calls.
Without WebRTC
When Browser 1 sends a message to Browser 2, the message from Browser 1 first reaches a server.

The server identifies the Browser 2 and delivers the message.

This transmission using a server might not always be suitable for real-time communication, where the data delivery must happen in less than ½ second.
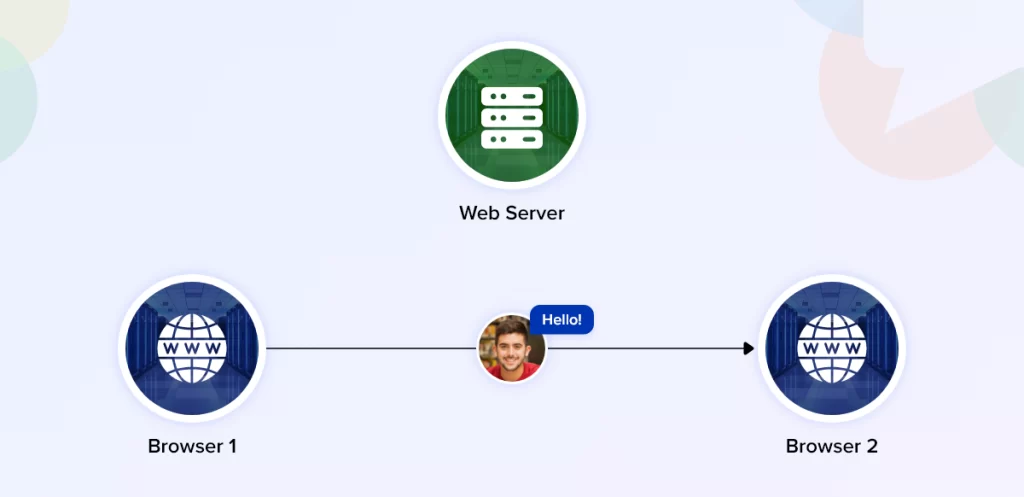
With WebRTC
Consider the same situation with WebRTC. When this protocol is used for communication between two browsers, it does not require a server. A WebRTC Protocol directly connects peers for communication.

This is the very reason why developers prefer to use WebRTC protocols for their real-time voice and video call applications. And there are many other benefits you’ll get when incorporating WebRTCs with your real-time projects. Here’s the typical advantages of using the protocol.
Why Choose WebRTC Protocols?
WebRTC is a recent trend in the real-time communication industry. Developers around the world use this protocol for a variety of use cases. Here, we’ve listed some of the most common reasons as to why WebRTC protocols are important for your real-time apps:
- Eliminates Integrations For Quality Control: Whenever the network condition changes, IT teams usually require an integration to manually adjust the communication quality and bandwidth. WebRTC eliminates this need, and ensures that the audio and video adjust to the optimal quality according to the varying bandwidths.
- NAT Traversal: It is easy to transfer media between peers with WebRTCs using STUN, TURN and ICE servers that perform NAT traversal by default, when a transfer request is made.
- Packet-loss concealment: Hugely reduces the data packet loss that occurs during audio and video transmission.
- Robust Security: When it comes to security, WebRTCs have built-in encryptions that protect the user data and communication networks from potential vulnerabilities.
- Dynamic jitter buffering: In order to maximize the audio and video experience, the jitter-buffer aligns with the network transmission characteristics to choose the best latency possible.
- Sub-second Latency: WebRTC helps you maintain a sub-second latency that is less than 3 or 4 seconds, whenever communication happens.
- Browser Compatibility: You can implement WebRTC into any browser – Google Chrome, Mozilla Firefox, Safari that can run on any operating system.
- Eliminates Need For Plugins: WebRTC is an open-source software that does not require plugins or third-party components to establish real-time communication into any app.
Also Read: What is the Flutter WebRTC Plugin? A Complete Guide
- Congestion Control: One of the most important focuses for employing WebRTC in real-time communication setup is to identify and control congestion in the network, to avoid collapse.
- Bandwidth adaptivity: Even during weak network conditions at the user’s end, WebRTC protocols help you align with the bandwidth, and render optimal quality.
Now that you know WebRTCs are super-beneficial, let’s look into the protocols involved in the real-time communication process:
Protocol Stack
WebRTCs involve a variety of protocols. We’ve listed below the ones involved in the workflow explained ahead in this article and also others that are generally used in a WebRTC transmission.
| Voice & Video Exchange | Networking | Security |
|---|---|---|
| RTP | DHCP | HTTPS |
| SRTP | NAT | SRTP |
| STUN | HTTP | IPsec |
| SIP | SNTP | SSL/TLS |
| SIPs | TCP/IPv4/IPv6 | IKE |
| FTP | SIPS | |
| PPP | SRTP | |
| RIP | ||
| PPPoE | ||
| SNMP |
Workflow Of WebRTC Protocols
In general, users expect a high-quality rich interaction experience from any voice or video call app they use. This demands several web browser capabilities like feature-rich audio and video processing, support to a variety of network protocols and new application APIs.
WebRTCs wraps these in style with 3 primary APIs:
1. MediaStream
This API is used to acquire the audio and video from cameras and video phones, when communication takes place between two or more devices.
2. RTCPeerConnection
This API is an interface that takes care of the initiation, maintenance, monitoring and closure of a connection between local computers and remote peers
3. RTCDataChannel
Using this API, the arbitrary data between the peers are transferred bidirectionally in a network channel.
The above-mentioned APIs map with the WebRTC protocols to establish a successful real-time connection between browsers.
Clearly, WebRTC is a combination of a variety of configurations and protocols that is used to establish a successful peer-to-peer connection for real-time communication. While the subject of matter is as broad as an ocean, we’ll break this into simple steps and understand the main processes involved in this technology.
Step 1: Signaling
Let the WebRTC agents know about each other
Protocols Used For Signaling
- Session Description Protocol (SDP)
Signaling is the process of exchanging information between the WebRTC agents (peers) to bootstrap the call.
In this process, a plain text protocol named Session Description Protocol (SDP) collects information about each peer, and exchanges it with each other.
The information exchange includes:
- The IP address and Port of each peer on which the agents could be reached.
- The total number of audio and video tracks that the agent would like to send to the other peer
- The supported video codecs of each peer
- The connection values like uFrag or uPwd
- The security values are like a fingerprint certificate
Step 2: Connecting
Connect The Peers With/ Without A Server
Protocols Used For Connecting
- Interactive Connectivity Establishment (ICE)
- Once the peers have sufficient information about each other to exchange data, the WebRTCs will use the ICE (Interactive Connectivity Establishment) protocol to connect them.
- Even if the peers are on the same network or on different networks, ICE protocols can connect these peers without the need for a server.
- In addition to direct connection, WebRTCs can also connect multiple devices to the same network with single IP addresses, using NAT traversal with STUN/ TURN servers.
- Now, the next step will be to secure the audio and video data with strong encryptions. Let’s look into them.
Step 3: Securing
Encrypt The Audio & Video Exchanged Between Peers
Protocols Used For Security
- DTLS (Datagram Transport Layer Security)
- SRTP (Secure Real-Time Transport Protocol)
- After connecting the WebRTC agents for communication, you’ll need to ensure that the data transfer is secure.
- To protect the communication channel, WebRTC uses 2 other protocols: DTLS and SRTP.
Let’s get into the details of what DTLS and SRTP protocols are responsible for:
DTLS
When you focus on low latency and loss-tolerance, WebRTCs grant them to your apps with an User Datagram Protocol (UDP) that is encrypted with TLS (Transport Layer Security that secures any communication that happens over HTTPS)
SRTP
This protocol encrypts the data packets of Real-time protocol (RTP).
In a connection established by the ICE, the WebRTC makes a DTLS handshake. The DTLS certificate matches the fingerprint generated via signaling process, and declares the DTLS connection. This DTLS connection will have keys needed for the initiation of the SRTP session.
This connection is used for messages exchanged across Data Channels.
Next, an SRTP-secure RTP protocol, is used for the exchange of audio/ video across the communication channels.
Step 4: Communicating
Protocols Used For Communication
1. RTP (Real-time Transport Protocol)
2. SCTP (Stream Control Transmission Protocol)
At this stage you have 2 WebRTC agents connected and secured. Now it is time to make the peers communicate with each other.
RTP
The RTP is used for exchange of messages. It is encrypted with SRTP and provides the tools you’ll need to stream your audio or video in real-time.
SCTP
SCTP is used to send and receive messages in the DataChannels. This protocol is used for the delivery of messages that are out of order or quite not trustworthy. SCTP is encrypted with the DTLS protocol.
Quick Tip
Access a full-length code of the WebRTC video call app from the mentioned repo below:
WebRTC Github Repo
Conclusion
Overall, it is quite clear that WebRTC plays a huge role in building real-time communication features in most apps we use today. More specifically, the speed of audio and video delivery rendered by the WebRTC technology makes it an undeniable option for developers who wish to build lightning-speed video and voice call apps.
If you are interested in building a feature-rich video calling into your mobile or web apps, and that too, within less than an hour, we’ve got you covered. Explore our in-app video calling APIs built with the WebRTC technology here. And forget not to let us know in the comments about the app you’ve built or are planning to build with WebRTC. As always, Happy developing!
Frequently Asked Questions (FAQ)
Is WebRTC owned by Google?
WebRTC is not owned by Google, but it was initially developed by Google in 2011. Since it is an open-source project, it is available for anyone to use, modify, and distribute. Many other companies, such as Mozilla, Opera, and Microsoft, have adopted WebRTC.
Is WebRTC a TCP or UDP?
WebRTC is a browser protocol that uses both TCP and UDP to establish real-time communication. It uses TCP for signaling and establishing a connection between peers and uses UDP for transmitting real-time media such as audio, video, and data.
What is the difference between WebSocket and WebRTC?
WebRTC is designed to enable real-time communication, primarily for voice and video, over web browsers and mobile applications. Whereas, WebSockets are designed to facilitate communication between web servers and browsers.
Also, Read: WebRTC vs WebSocket: What are the Key Differences?
Which type of API is used in WebRTC?
WebRTC uses JavaScript APIs to access its components. The PeerConnection API allows for browser-to-browser communication between two or more users, while the Network Stream API represents an audio or video data stream.
These APIs are designed to enable real-time communication between peers, such as web browsers and mobile applications, without the need for plugins or software downloads.
Is WebRTC a RTP or UDP?
RTP comes with built-in support for media codecs, use of UDP and low overhead. But WebRTC does not use RTP as it isn’t secure enough. Instead, it uses SRTP, which is a secure variant of RTP.
Is WebRTC only for browsers?
WebRTC is not only limited to web browsers, as it can also be integrated into apps or embedded devices. While it is available to all modern browsers like Google Chrome, Mozilla Firefox, Apple Safari and Microsoft Edge, it may still not work on mobile iOS apps without additional customization.
Related Articles
- 10 Best Live Video Calling APIs In 2025
- 10+ Best Voice Call APIs & SDKs Providers in 2025
- How to Integrate Video Call API into Your Android & iOS Apps?
- How to Build a Live Video Chat App in 2025?
- How to Build a Video Calling App in Flutter?




Hey Really happy to say, your post is very interesting to read about WebRTC protocols as well as browser to browser communication. You’re doing a great job.
Really great article, which has lots of good information, when someone is in search of what is WebRTC.
Very Informative blog! Thank You guys, the article is really helpful. It taught me the more infromation about Web real time communication. WebRTC protocols stack and more. Thank You for sharing your insights.
Interesting Article. Thanks for the sharing I am also looking for the WebRTC workflow. I will pin your post. Thanks
Fantastic article. As I would see it, extraordinary explained about webrtc browser protocol, webrtc bandwidth requirements, you make everything so easy to understand. Thank you so much. You speak to the very experienced and the professional.
Very useful information and it is well arranged about how does webrtc works and other browser to browser communication etc, so it was pretty easy for me to read it. Thanks for the article. Great work!
Good information about webrtc protocols and webrtc workflow The post is well designed and well written. Full of helpful information.