Chat UI Implementation: A Complete Guide To Developers (2025)

Chat UI, or Chat User Interface, refers to the design and layout of a chat app. This is the point where your users can interact with your app. Your chat interface will include display screens, buttons, navigation elements, and themes.
In simple words, a chat interface works based on the ‘if-then’ logic. Your app’s source code will have predefined answers set for each user input. When a user touches a button or selects an item in a menu, the source code fetches the related response from the backend and delivers it at the front end.
Chat UI Components You’ll Need For Your App
When you start building your chat app, one of the most important prerequisites is to prepare a checklist of the UI elements that your app will include. To reduce your burden of preparing one, we enlisted the key features that you’ll need to add to your app:
- Chat log: Users will need the history of previous conversations with each of their contacts logged in the chat window
- Chat Window: The main window where users converse with each other
- Emojis/ Stickers: Graphical icons that let users emote their feelings more comically
- Group chat: Lets multiple participants take part in the same conversation
- Input Pane: The field where users type their messages before sending them
- Media Sharing: The feature to share images, videos, gifs, and documents with other users
- Notifications: Alerts users on any incoming message
- Profile Picture: An image or icon that represents the identity of the user in the Chat UI
- Search: Lets users search and find specific user/ message
- Send Button: Once users complete typing the message on the input pane, they’ll need a send button to confirm the sending of their message
- Timestamps: The log of time when each message was sent/ received
- Participant list: List of users participating in the group conversation and their online presence status
- Settings: Gives users the right to customize their profile, privacy, notifications, and backups.
- Video/ Voice Call: In addition to instant messaging, users will also look to converse with others over a video or voice call.
Technical Requirements For Building An Engaging Chat UI
To give you users a smooth messaging experience, you’ll need to fulfill the major and modern technical requirements of your chat app. This helps you establish efficient communication along with user satisfaction to drive more conversions.
So, here are the technical requirements you’ll need when building a chat UI:
1. Real-time Messaging
The key reason why users choose to use a chat app instead of traditional messaging apps is the spontaneity of communication and real-time features. In this accord, you’ll need to ensure that your UI is built with technologies like WebSockets or Firebase to implement real-time chat.
2. Authentication
Authentication: It is essential that your chat UI needs to allow only authorized users to access the chat conversation. For this, you may need to use technologies like OAuth or JWT to establish an authentication system.
3. Security
Your chat app may handle billions of users from different locations, devices and platforms. This demands a highly secure environment to ensure that no user data or conversation is accessed by unauthorized users. This is where security protocols like end-to-end encryption, HTTP, TLS/ SSL come for the save. It is wise to use APIs with built-in protocols, so you need not set up a full infrastructure and maintain it.
4. Chat Backup:
You’ll need to set up chat logs or backup options for your users in order to help your users save their conversations and data for future purposes. This includes provision on storage, most importantly without accessing any information backed up by the user.
Well, now you know what you’ll need to build a chat UI. Now, we’ll look into how to build the user interface for your chat apps. For this, we’ll first check the programming languages and frameworks upon which your chat UIs can be built.
Tech Stacks Commonly Used For Building Chat UIs
Typically, the first step of building a chat UI is to choose the tech stack that is suitable for your web or mobile application. Here are the most popular choices of developers around the world when it comes to building user interfaces.
- Javascript: Javascript is a great option if you are looking to build for the front and backend of the UI in the same language. You can use React, Angular, and Vue.js frameworks to seamlessly build the app interface. JavaScript developers can help you to build UI fully at a professional level.
- WebSockets: If you are building a real-time web app, you can go for the WebSocket protocol. This helps you to easily establish two-way communication between the web browser and the server.
- Node.js: This Javascript runtime is a popular option for developers for building chat UIs for server-side apps.
- WebRTC: For chat apps that come with video and voice call functionality, WebRTC is a good option. This open-source protocol helps you to establish real-time communication between browsers and mobile apps.
- React Native: This framework uses the same codebase to build native apps for Android and iOS, using Javascript and React
- Firebase: This Backend-as-a-Service (BaaS) platform gives you a rich source of tools to build real-time apps with real-time database, server hosting and user authentication
- GraphQL: This query language helps you build chat UIs by flexibly combining them with other technologies like React or Node.js.
These frameworks are commonly used for chat UI implementation. You might need to work on the basic requirements to choose which among the languages in the list will best fit your project.
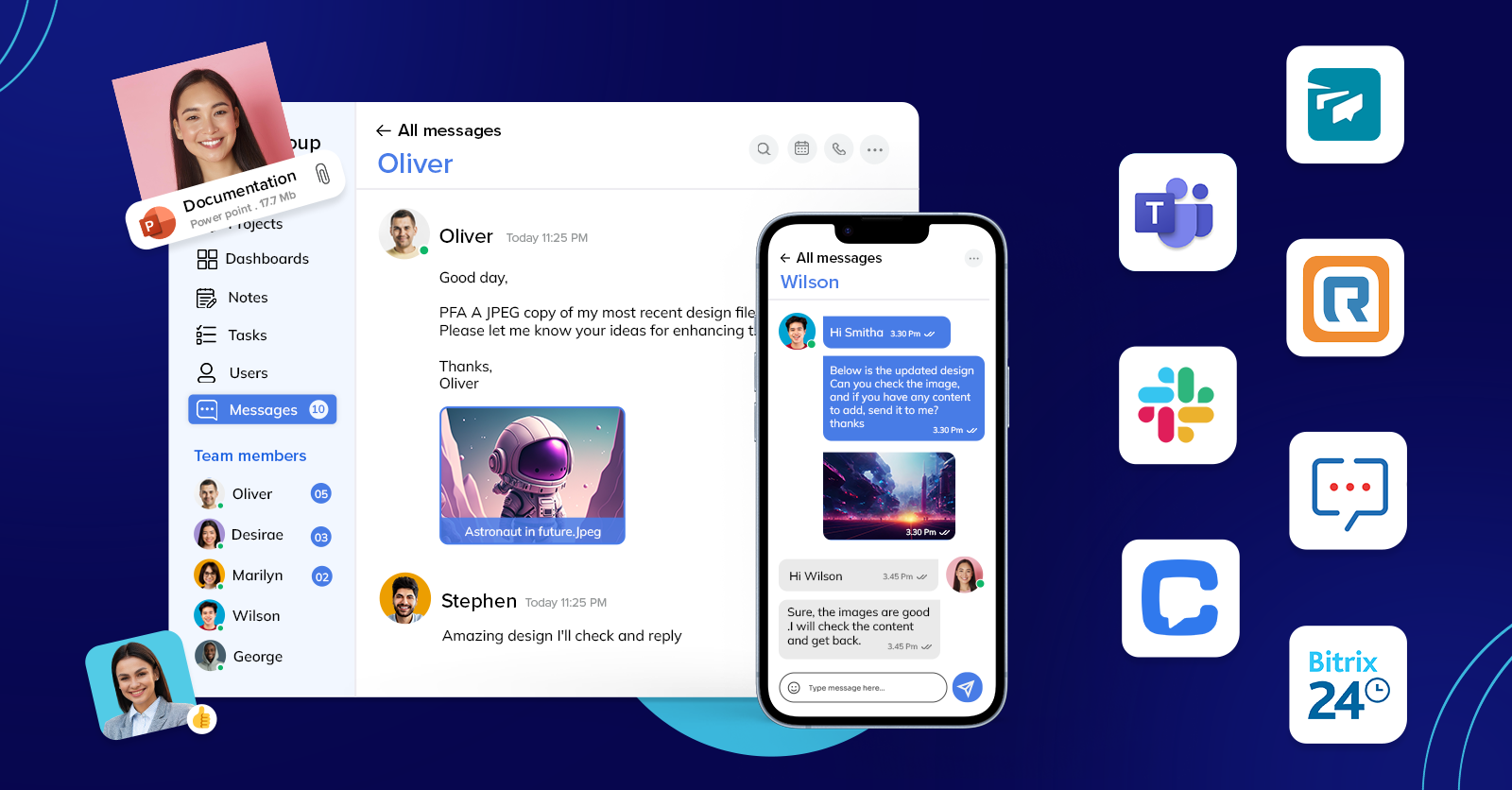
What’s inside the MirrorFly Chat UI Kit?
MirrorFly offers a full range of design elements that can tune the look and feel of your app to make it more visually appealing and engaging to use.
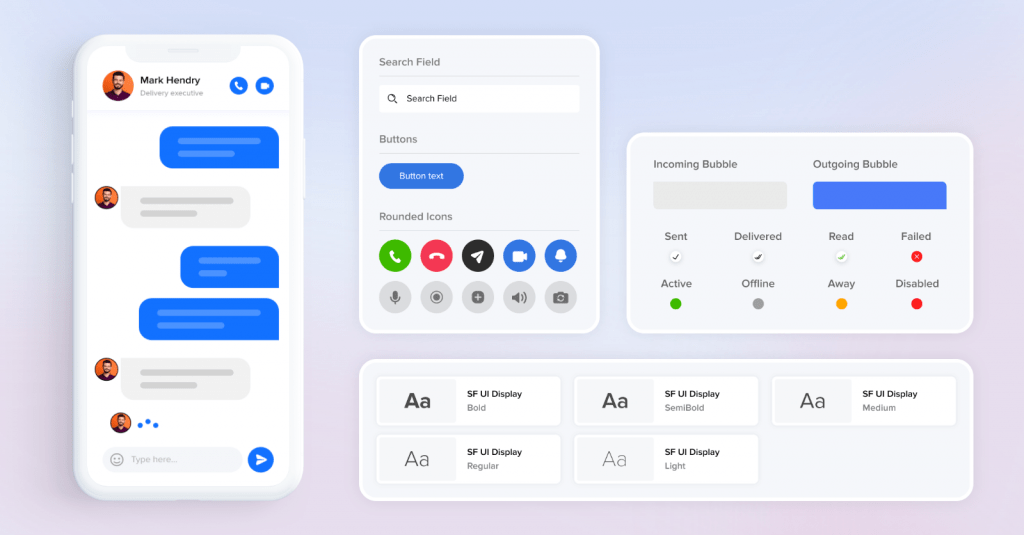
Let us look into the finest components inside the UI Kit:
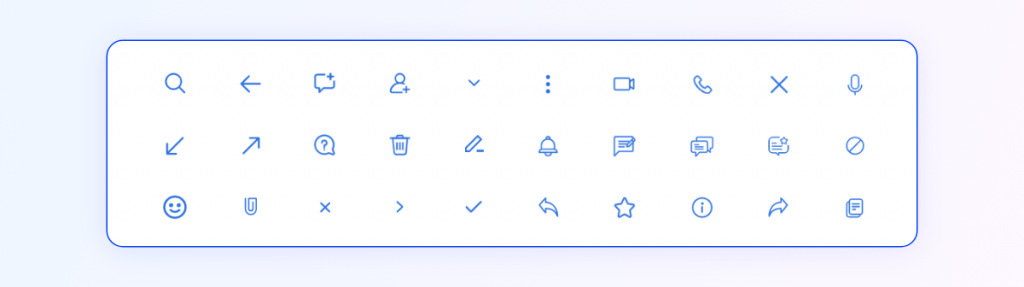
1. Vector Icons
Lets you add versatile graphical symbols of any size, color and shape that fits your project.

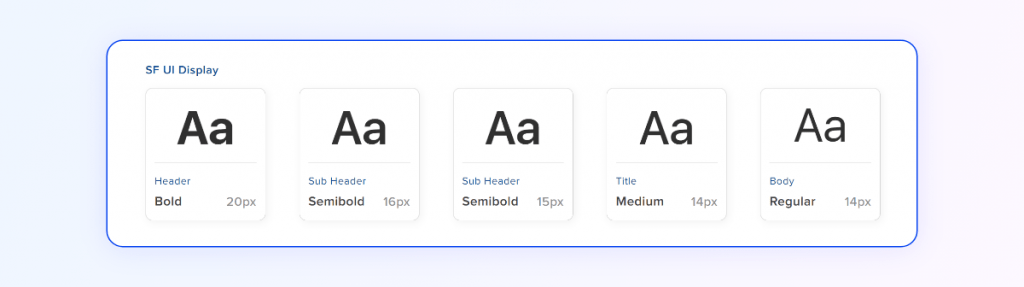
2. Typefaces
Use a collection of characters like numbers, alphabets or symbols that share the same design and style.

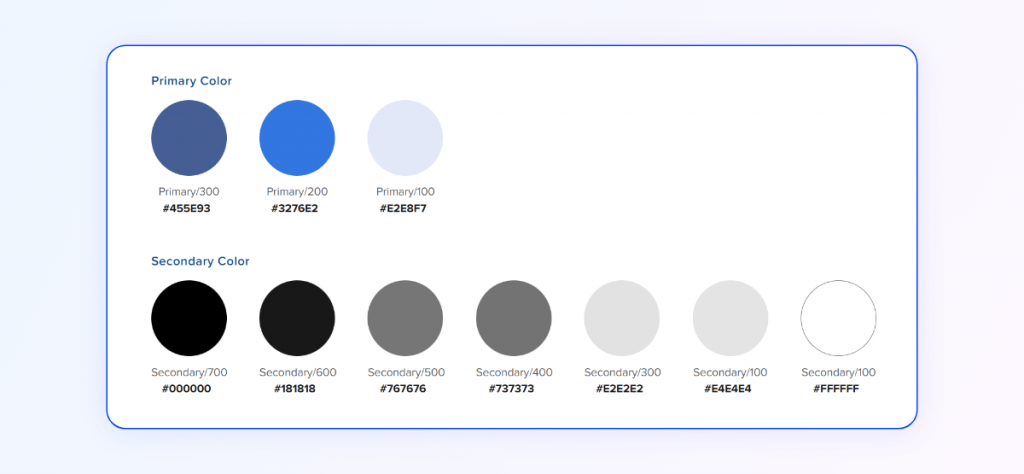
3. Color Palette
Add colors from our option-rich palettes, maintain a unique style, evoke emotions, and bring harmony into your chat apps

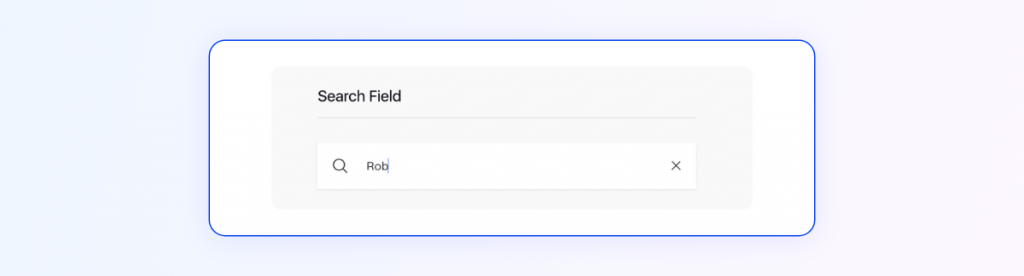
4. Search Bar
Add a search field into your chat app so that users can find other contacts or specific messages from a conversation

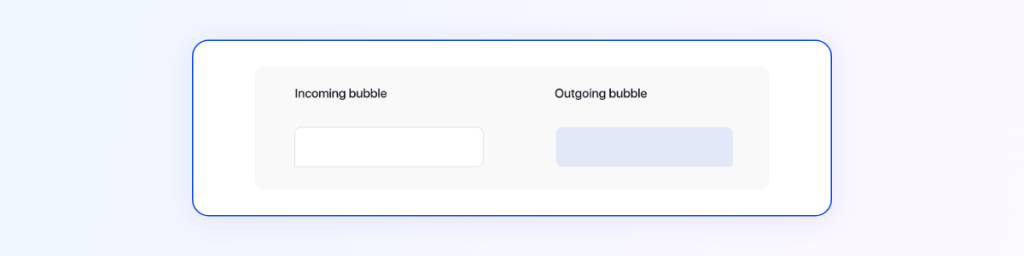
5. Chat Bubbles
Add the panes where the message has to be input and the incoming message will appear in a chat window

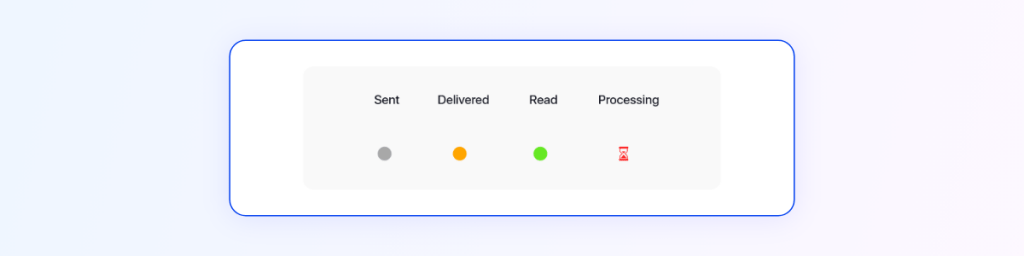
6. Chat Status Indicators
Classify the sent, delivered, read, and processing messages across the chat to let users know about the status of the message they’ve sent to other users.

7. Switches
Add switch buttons to your UI so that users can enable/ disable specific options in their settings menu.

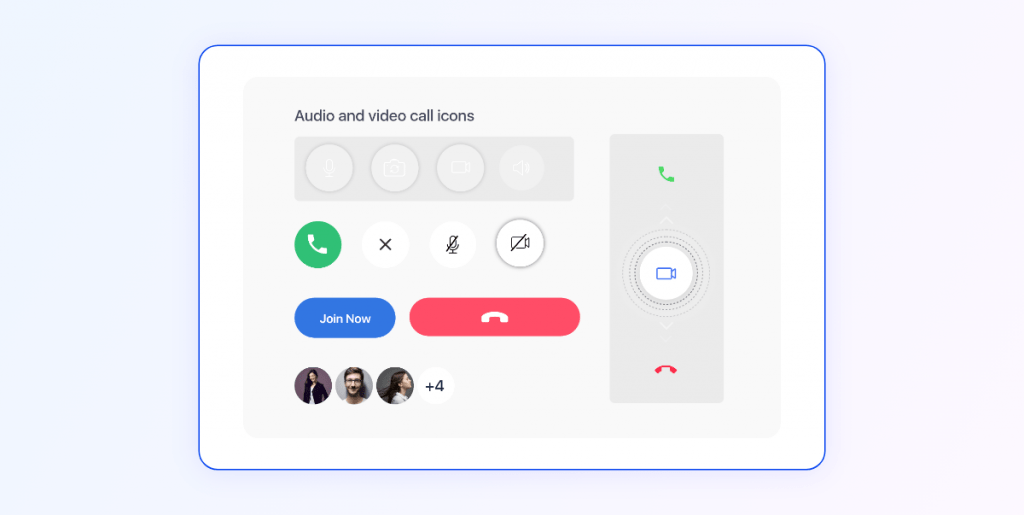
8. Audio or video Call Icons
Give users control of their camera, microphone, and call connections, with the UI elements for audio and video calls.

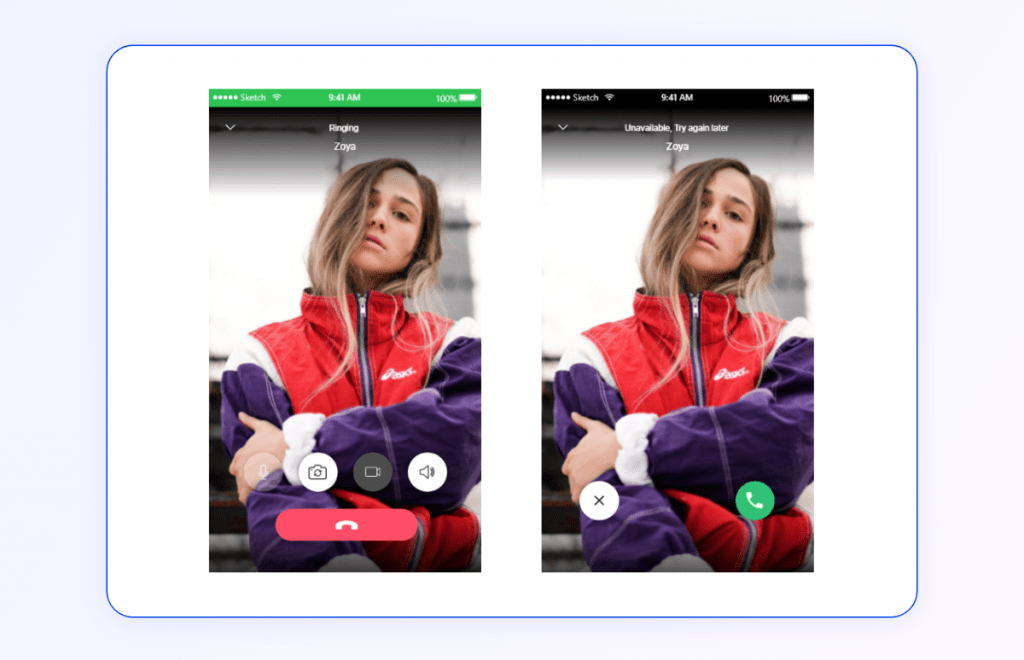
9. Video Call Screen
Set video calling screen components with modules and components that best suit your app’s style.

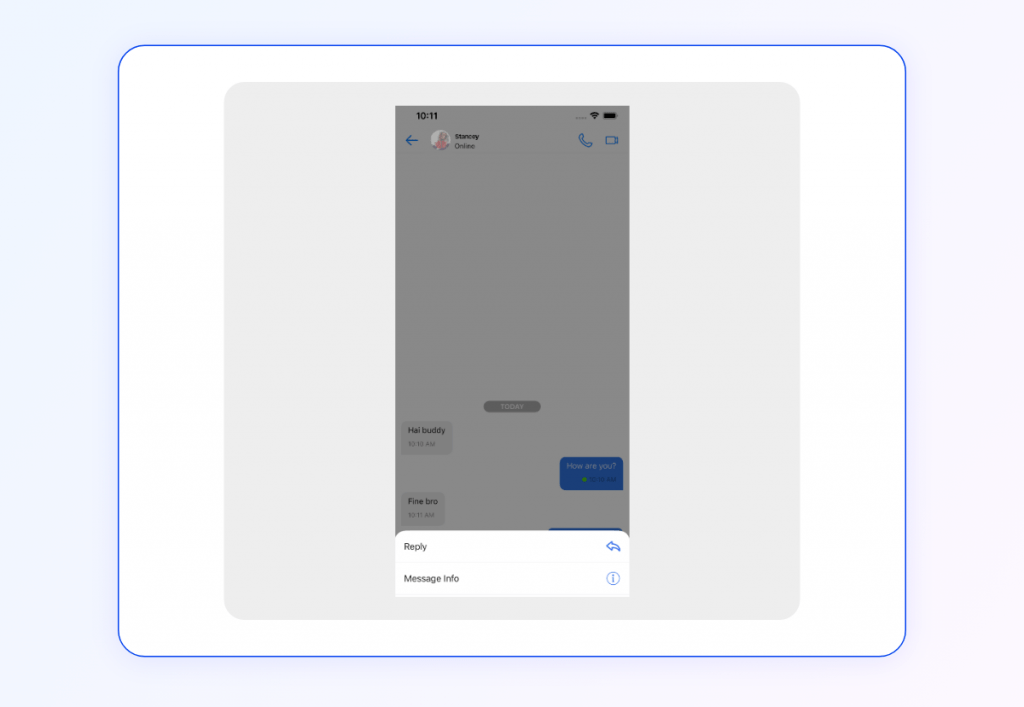
10. Message Info
Add a message info view where users can check the details of the message sent

Benefits Of Using MirrorFly’s Chat UI Kits For Your Apps
1. Build Chat UIs in 30 Mins
Building an app from scratch is a time-consuming process. And it is approximately estimated that it takes almost 3-9 months to build an entire app. To resolve this, MirrorFly offers you a plug-and-play UI kit that can be easily integrated into your apps to build modern chat UIs, in less than 30 minutes. Yes, you read that right, within 30 minutes!
2. Ease Of Use
The first thing that an user expects from an app is its ease of use. It would be quite daunting if the user is stuck without knowing how to navigate through the app and use it. So, it is very essential to ensure that the features and functionalities you build within the app are easy to understand, navigate and use.
3. Chat UI Responsiveness
Your app will be used by a variety of users across the globe, via different devices and platforms. This is why you need to make sure that your UI adapts to any screen resolution and platform, and works like a charm on any device.
4. 10x Faster Performance
No user loves lags and slow-loading apps. Optimizing your app for a sleek performance is a key element to make your users come back to your app again and again.
5. Flexible Customizability
What makes your users stick to your brand is the way your app makes them feel. When you personalize features for them and let them customize the apps as per their preferences, you can be all set to keep the user for the long term.
6. Extensive Media support
These days, chat apps are not for chatting alone. In fact, conversations become more effective and engaging when users can share images, videos, and documents and have long-lasting conversations about them.
7. Seamless Scalability
What if your user base grows dramatically in the next few years? Will your chat UI be able to deliver the same performance and speed? This brings us to important criteria where you need to consider developing a UI that scales with your app’s needs.
When you consider these factors when building your app’s UI, you are more likely to build a friendly, personalized, and engaging space for your users to interact.
Conclusion
To summarize, this article walked you through the basics of Chat app design and its architectural and technical requirements. This way, we hope that the insights shared in this post helped you with the needed resources to build your own Chat UI. If you need any help with your Chat UI project, our team of experts will be ready to help you right away.
Get Started with MirrorFly’s
Chat API + Pre-built UI Kit Today!
Drive 1+ billions of conversations on your apps with highly secure 250+ real-time Communication Features.
Contact Sales200+ Happy Clients
Topic-based Chat
Multi-tenancy Support

Frequently Asked Questions (FAQs):