How to Build A React Native Video Calling App?

“If you are someone who wants to explore react native video chat app at the most technical level, or can say in-depth.. I have something amazing for you!”
Where modern technology is all about building connections around the world. This COVID-19 pandemic has raised their hands and involved all kinds of industries into it’s considered boundaries, where they have to rely over the modern technology to stay connected.
Yes! Today the video calling has been proven to be the best in all, whether it’s about meeting with productivity tips or collaboration across the possibilities, it has been encountered as the best in practice ever.
Although, I have crafted content on many SDKs with their pre-built communication features before. But, the main intention of this post is to provide you with the best when it comes to money and time, Of course when you are planning to build your secure video conferencing app especially using the powerful React Native SDKs technology. So, let’s dive and know more!
Table of Contents
Build a React Native Video Chat App with MirrorFly SDK
The easiest and fastest way to add video calling functionality to your platform is by integrating a video calling SDK, in just 20 mins.
Note:
Don’t have an app already, you can get started with our sample app here.
Basic Requirements
Use the MirrorFly React Native SDK and install the below mentioned dependencies to start developing your video call app.
- Node – 14.20.0
- npm – 6.14.10
- react-native – 0.69.12
Getting Started
To start the development, you will first need a license key to authenticate the SDK on your app. To do this, follow these steps:
To get the License Key,
Step 1: Contact our experts
Step 2: Set up your MirrorFly account
Step 3: Login to your Account
Step 4: Go to the App info section in your account
Step 5: Get the license key
Use NPM package for the Installation
Step 1: Install the React Native SDK into your app using NPM installation.
npm i mirrorfly-reactnative-sdkStep 2: Choose the destination in your project and import the SDK.
import { SDK } from "mirrorfly-reactnative-sdk";Add NPM Package Dependencies
Follow the instructions here and add the chat-related dependencies.
{
// Add chat related dependencies. And then add the below calls related dependencies
"react-native-webrtc": "118.0.2", // must use version "118.0.2"
"react-native-background-timer": "2.*.*"
}
Initialize Calls SDK
To start with the SDK initialization, you will need specific data. So that whenever there are changes in the connection status of the client app, these data will be helpful for the SDK to respond accordingly.
Now, in the licensekey param, use the license key you got from your account. Pass the dats through the SDK using the below method:
const incomingCallListener = (res) => {};
const callStatusListener = (res) => {};
const userTrackListener = (res) => {};
const muteStatusListener = (res) => {};
const missedCallListener = (res) => {};
const mediaErrorListener = (res) => {};
const callSpeakingListener = (res) => {};
const callUsersUpdateListener = (res) => {};
const helper = {}
const initializeObj = {
apiBaseUrl: `API_URL`,
licenseKey: `LICENSE_KEY`,
isTrialLicenseKey: `TRIAL_MODE`,
callbackListeners: {
connectionListener,
incomingCallListener,
callStatusListener,
userTrackListener,
muteStatusListener,
missedCallListener,
mediaErrorListener,
callSpeakingListener,
callUsersUpdateListener,
helper
},
};
await SDK.initializeSDK(initializeObj);
Sandbox Details
From the Overview section of your account get the apiUrl and licenseKey details.
function connectionListener(response) {
if (response.status === "CONNECTED") {
console.log("Connection Established");
} else if (response.status === "DISCONNECTED") {
console.log("Disconnected");
}
}
const initializeObj = {
apiBaseUrl: "https://api-preprod-sandbox.mirrorfly.com/api/v1",
licenseKey: "XXXXXXXXXXXXXXXXX",
isTrialLicenseKey: true,
callbackListeners: {
connectionListener
},
};
await SDK.initializeSDK(initializeObj);
Example Response
{
"statusCode": 200,
"message": "Success"
}
Register User
Step 1: To register a new user, use the below given method.
Step 2: When you register, you will get a username and password. You can make use of these credentials to make a connection with the chat server using the connect method.
await SDK.register(`USER_IDENTIFIER`, `ANDROID_FCM_TOKEN`, `IOS_VOIP_TOKEN`, `IS_PRODUCTION`);Sample Code for Register User
import messaging from '@react-native-firebase/messaging';
import RNVoipPushNotification from 'react-native-voip-push-notification';
RNVoipPushNotification.addEventListener('register', async voipToken => {
const fcmToken = await messaging().getToken();
SDK.register(userIdentifier, fcmToken, voipToken, process.env?.NODE_ENV === "production");
});
// ===== register for VOIP =====
RNVoipPushNotification.registerVoipToken();
Sample Response:
{
statusCode: 200,
message: "Success",
data: {
username: "123456789",
password: "987654321"
}
}
Connect to MirrorFly Server
Step 1: Use the credentials you obtained from the above step and start connecting with the MirrorFly server.
Step 2: If your connection is successful, you will give an approval messages as ‘statusCode of 200’. Otherwise, willl get an execution error.Step 3: This way, you can trace the connection status of your React Native app using the connectionListener callback function.
await SDK.connect(`USERNAME`, `PASSWORD`);Sample Response:
{
message: "Login Success",
statusCode: 200
}Actions Generated During A Call Session
“React Native with WebRTC with tutorial can make entire call session”
Whenever the user is planning to make a call, there are only a few possible outcomes like making a call, attending a call, then ending up a call or hanging up. Let’s study this in technical terms,
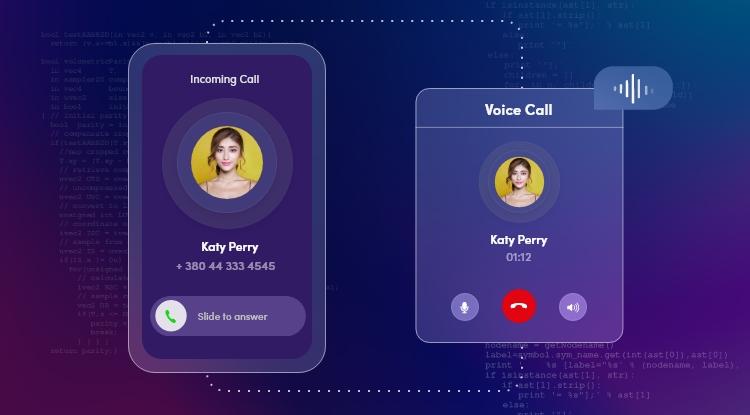
1) Call Accepted

This is the scenario where the call is received on the application and it’s been accepted as incoming call requests. Now, in technical terms this is possible with the specification of the session ID, here the user needs to accept this session ID in terms to accept the call.
2) Call Rejected

This will be the case when the incoming call has not been answered and cutted off. Such cases will be notified to the app by rejecting the session ID as the user wants to reject.
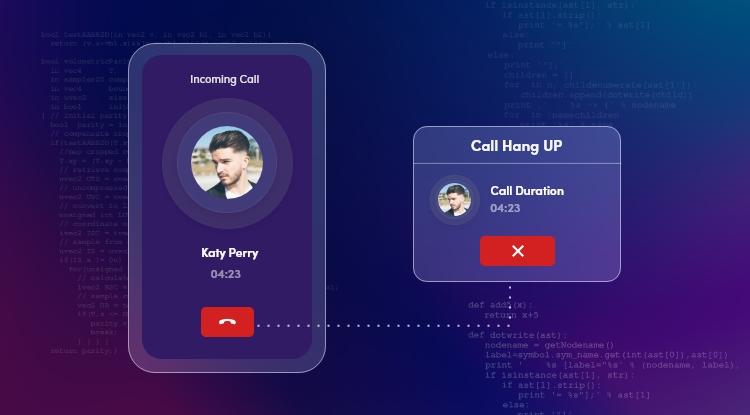
3) Call Hang Up

This indicates the end of a call. Here, the app will be notified of the instruction by ending the session ID.
Final Touch
“The end executes the react native video chat app with endless connections”
Once all the above steps have been performed as per the instructions, the user will be able to have a fully functional React Native video chat app. However, CONTUS MirrorFly makes the entire process the most simple and easy one with it’s highly interactive SDKs and guided documentations.
Take Away
Well, the above technical stuff is one that takes place at the backend while developing a react native video calling app. These are some of a few core coding steps but there are much more to explore.
If this interests your attention to build your react native chat app, feel free to contact our proficient team of developers for further clarity to proceed
All the Best!
React Native Video Calling App FAQs
1. How to add videos to React Native with react-native-video?
To add videos to react native with react-native-video components, first we have to import the video components from the library into the place where the video needs to be displayed. Once it’s done you can name these video files for further use.
2. Can I use WebRTC in React Native?
Yes, of course! With WebRTC being a powerful technology for creating crystal-clear and secure video communication, it can be used with React Native tech stack using the same browser APIs.
3. How to Create a React Native video chat app with MirrorFly?
To build a react native video chat app using MirrorFly you have to follow the below steps:
1. Need to start a new project and install the dependencies
2. To generate a new project choose the blank template depending upon the device used
3. Setup the firebase, the cloud service supported by google to handle authentication and database storage
4. Now, create a chat screen with a new directory as components
5. Connect the react native chat app with the firebase
6. Add the login screen to the chat app and add the functionalities and get it ready
4. How do I integrate video calling in React Native?
To integrate video calling in a React Native app, follow these steps:
1. Install navigation dependencies
2. Add the MirrorFly library for video conferencing.
3. Install Firebase-related dependencies for user authentication and real-time updates.
4. Incorporate libraries for call management, push notifications and permissions.
5. How do you record video on a React app?
To record video in a React app, you need to first obtain the user’s permission. You can achieve this by using libraries for recording. Simply create a function to request permission and initialize a recorder instance for video recording.
6. How do I play a video on React Native app?
To play a video in a React Native app, you can use the “react-native-video” library. This library is recommended because it provides excellent documentation, is easy to work with, and offers adaptability.
However, to control video playback, you may also want to use the “react-native-media-controls” library, as the “react-native-video” package itself lacks built-in controls for playing and pausing videos.
7. What video player libraries are available in React Native?
In React Native, there are several video player libraries available. One of the popular options is “React Native Video,” which is a feature-rich video component. It supports various video formats such as MP4, WebM, and Ogg, and provides features like playback controls, full screen mode, and support for subtitles.
8. How do I preview a video in React Native?
To preview a video in a React Native app, you’ll need to install a video library like “react-native-video.” Import the library, add the video component to your app’s UI, specify the video source (local file or remote URL), style the video component as needed, and optionally implement playback controls and event handling for user interaction.
Related Articles
- 10 Best Live Video Calling APIs In 2025
- 7 Best React Native Chat APIs And SDK Providers In 2025
- Top 10 React Native Component Libraries in 2025
- Build A React Native Chat App In Less Than 20 Mins
- Is React Native Cross-Platform Framework Ideal For Businesses?




We are a production company based out of chennai India and we are looking for an react native video chat app. We would like to know more about the pricing and other commercial details from your team.
We looking for a white-label react native video chat software to be integrated with our digital broadcasts platform.
Hi, Currently thinking to develop a react native video call app that will have the ability to make audio/video calls, can you provide me a list of prices? Please reply back to me with some more info. Thanks, Richard
Required to implement video call, screen sharing functionality in one of our client react video chat app. We are interested in licensing your product as part of our offering and would like to know more about your video call solutions.
I am currently developing a react native video app for my business and i want to have the ability to group video call with minimum eight participants and one-to-one options also. Is it easy to customize the behavior of my app. Do you have samples? Kindly get back to me, as I need a solution fast.
Hi, We would like to make a react native video app for a sales team of approximately 30 users. I would like to know the pricing and other features that surround your live video call api. Can we arrange a call this week? Thanks
Hi, I am developing a video chat app using react native for one of my client. I need a video chat support. Can you give me more detail about pricing and React native SDK details how I can test before purchase. Is there any free react native demo project? Thanks, Nethran
Thanks for the blog post I am currently , using ant media react native SDK currently for building my application it is really working well for now.